Renault Trucks
(2022/2023)
Older projects:
Renault Trucks
Assignment from January 2022 to September 2023
Context:
During 20 months, I worked in the Digital & IT Service at Renault Trucks in Lyon.
I designed several applications, as part of agile teams, working closely with Product Owner, Business Analysts, Developers and Business teams.
My work involved:
– workshop and analysis to understand user needs
– research to match them to the business needs
– user flows
– wireframes and mockups
– front-end integration follow-up
– user tests and shadowing
Find below the 3 main projects I worked on during my assignment.
Note: for confidentiality reasons, the presentation of these projects is neutral.
App n°1 – Truck Check-Up Tool
Context
Purpose
Work support for technicians in dealerships.
Users
– 3 profiles of technicians: inspection owner, the technician contributor and the supervisor.
– Receptionnist.
User Goals
– Record the results of more than 60 checkpoints of the UK Legal Inspections on truck.
– Provide a PDF to the customer qualifying the truck “roadworthy” or “unroadworthy”.
An app enabling record checkpoints results on trucks already existed in the digital business eco-system of Renault Trucks. So, the project has been defined on the basis of this first environment in order to save development time.
However, there are some significant differences between the two applications.
Context of the first app
Purpose:
Support for the receptionist in his customer relationship.
Users:
– Receptionnist.
– Only 1 profile of technician.
User Coals:
– Record the results of 20 visual and 20 simple mechanical checkpoints performed during two different workflows around the truck.
– Provide an informative PDF summarising what has been fixed during the workshop visit.
User needs research
The work began with a workshop with stakeholders of UK market and dealers to understand the real workflow followed by the worker during a truck visit and the tools already in use.



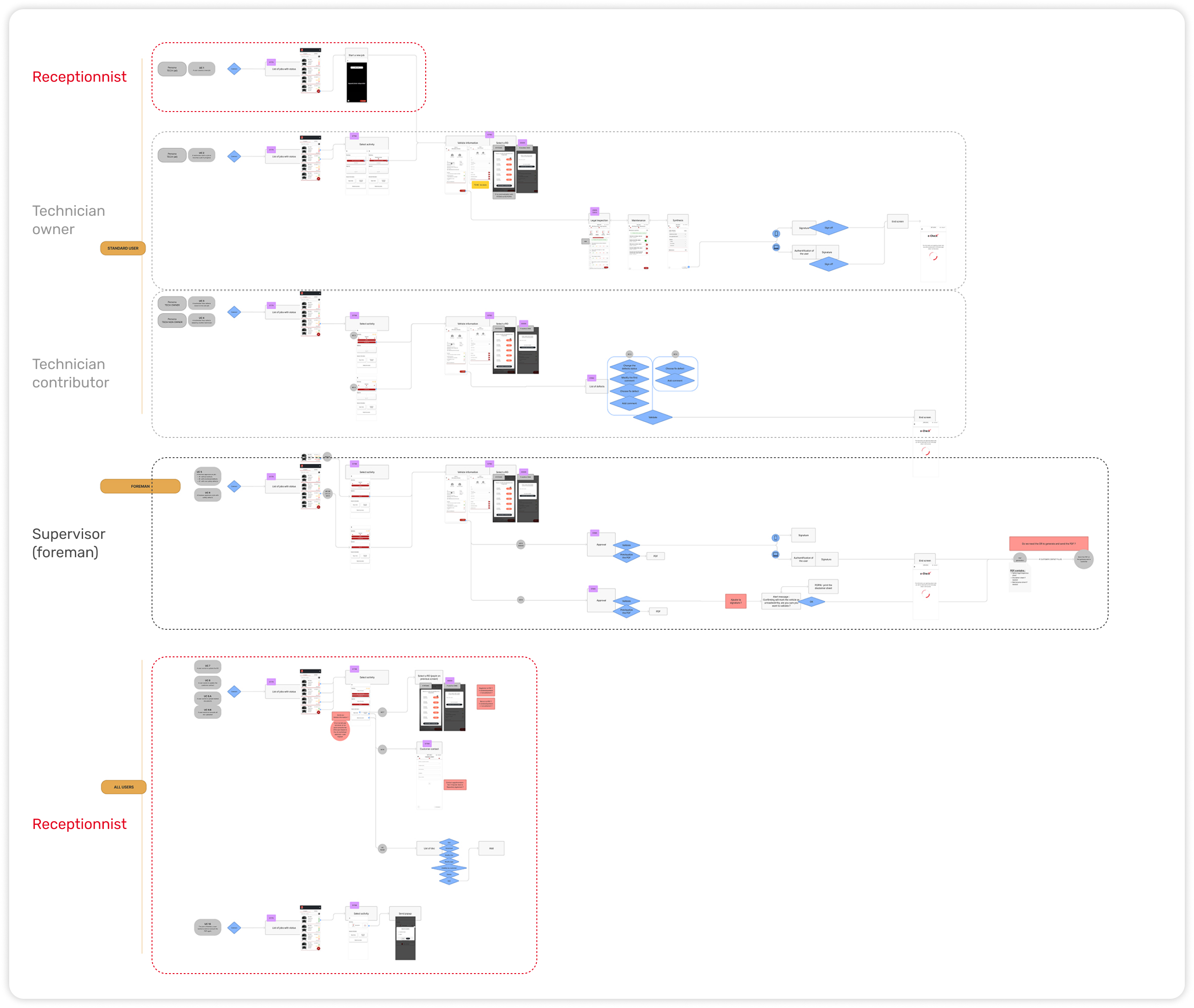
User flow
Several parallel user flows were identified, each user taking action one after the other on the same truck card, and each with their own specific rights.

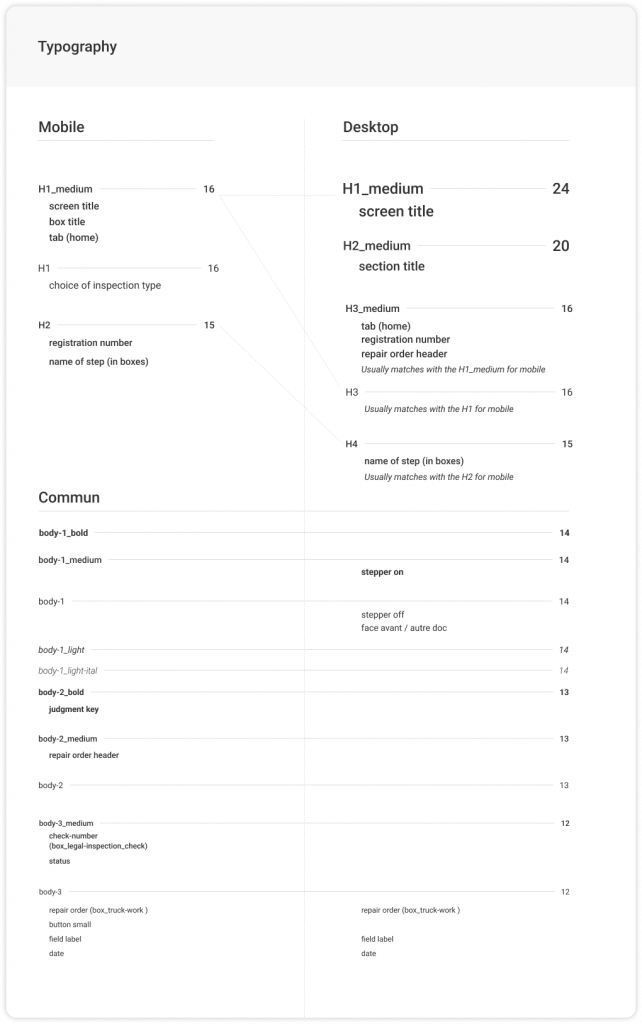
Ui Design
Background:
The design of this app had to re-use the styles of the existing front-end app identified to decline the UK version. This first app had been created two years ago, but not maintained by a Ui designer after. Despite the rigour of the developers, the current styles were not well organised and unified.
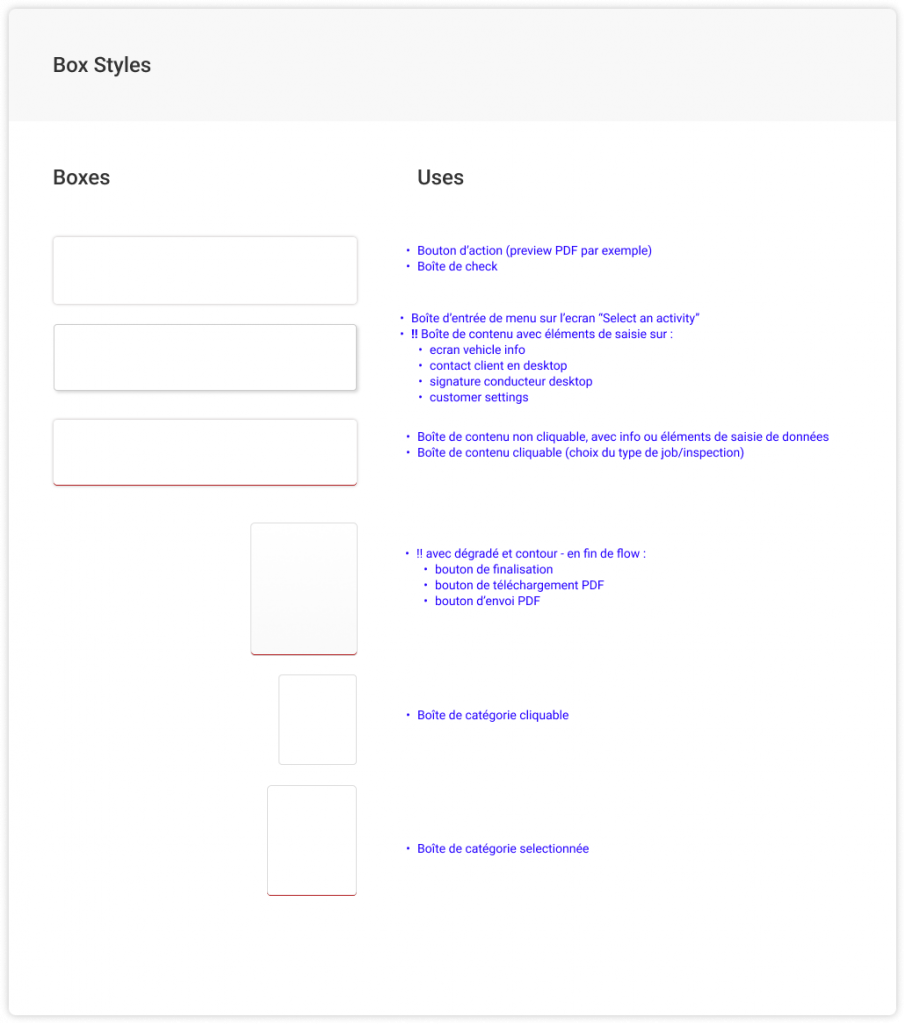
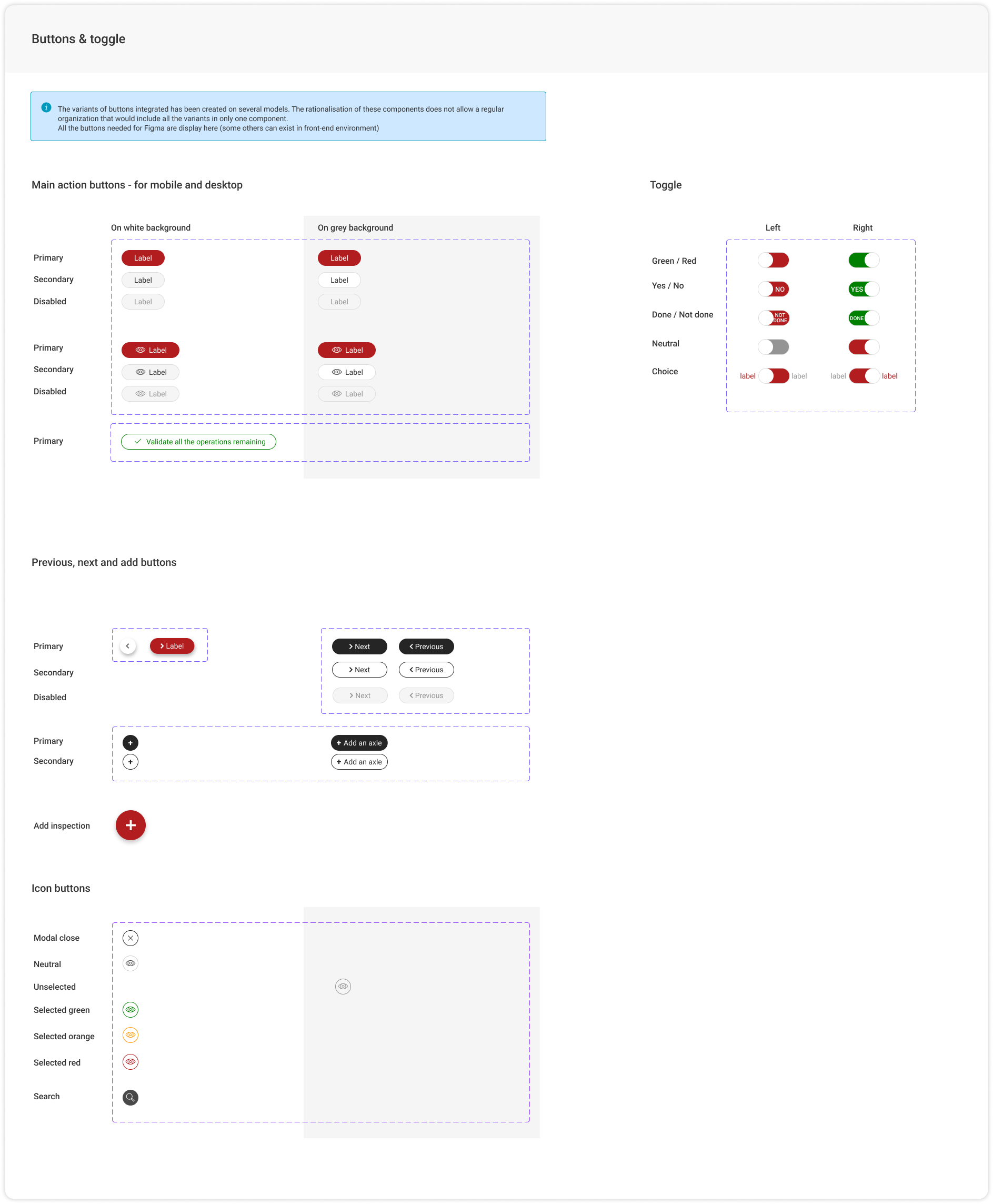
In order to achieve a clean and consistent Ui, I had to perfom some preliminary tasks:
– inspect the front-end code and list the styles
– map the styles, trying to deduce some logical rules
– create a dedicated library in Figma



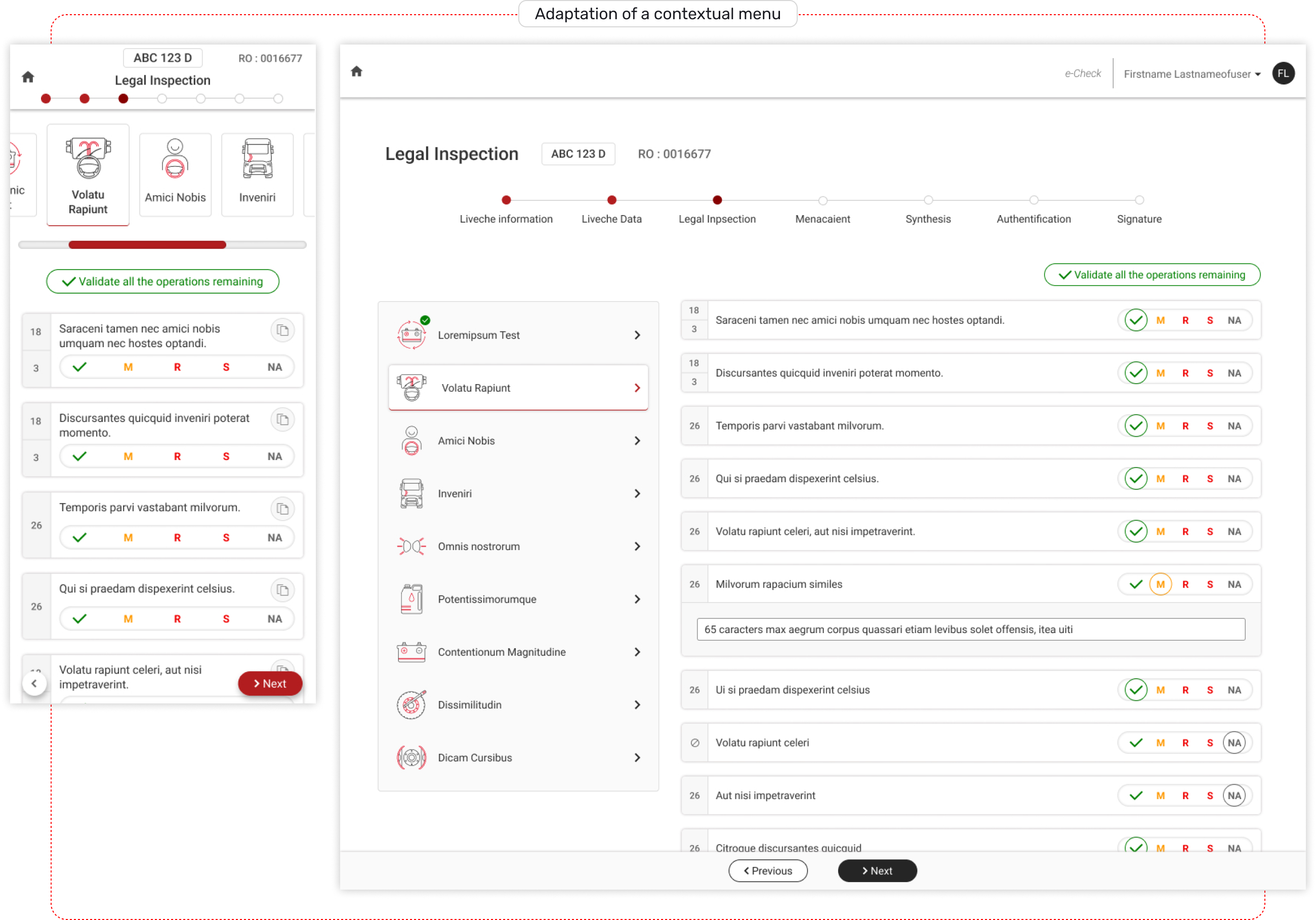
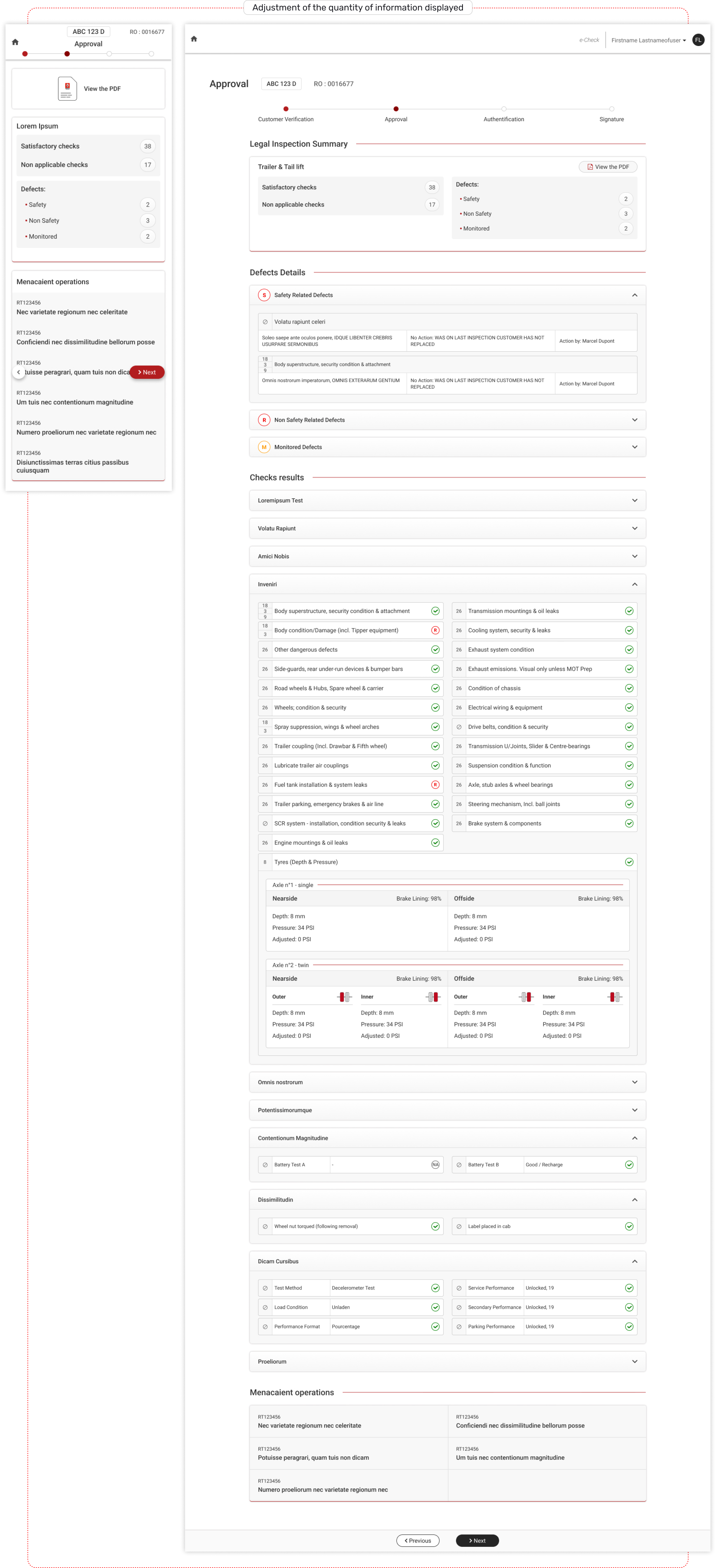
Device:
Another point had to be challenged: the mobile first requirement of the existing app.
Indeed, the UK version, with the large number of chekpoints to be completed, was expected to be used on a tablet and not on a smartphone, as the existing app.
This change of device involved :
– verification of desktop adaptation, and if the experience was not satisfactory:
– proposal of a design dedicated for desktop


Icons:
I created icons to illustrate the legal inspection checkpoint categories.
This design was produced at the same time as the new brand image, so I put into practice some of the principles of the new graphic guidelines.
App n°2 – Planification Tool
Context
Purpose
Enable the maintenance manager to prepare and plan a truck visit to the dealership.
Users
Maintenance Manager
User Goals
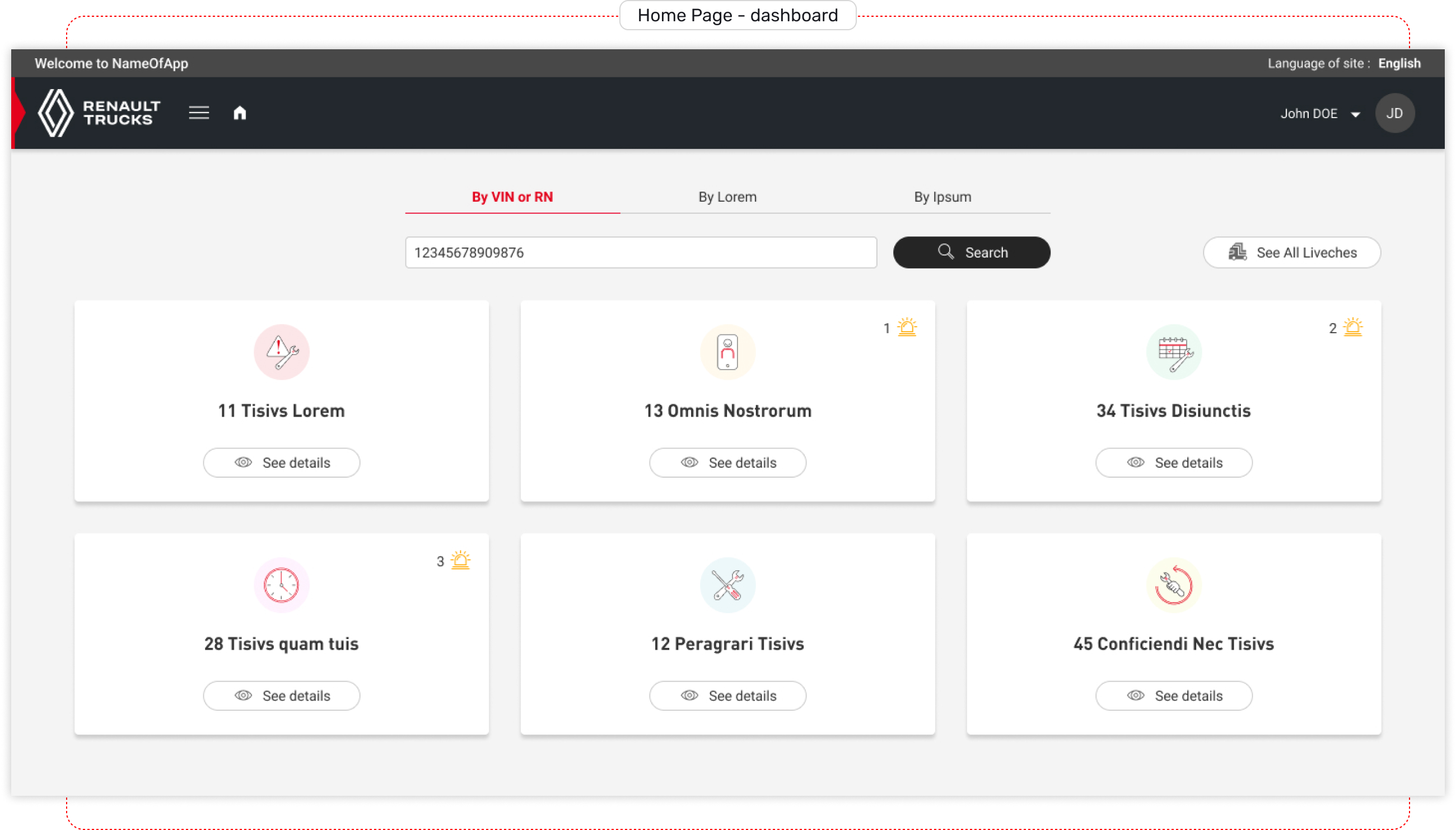
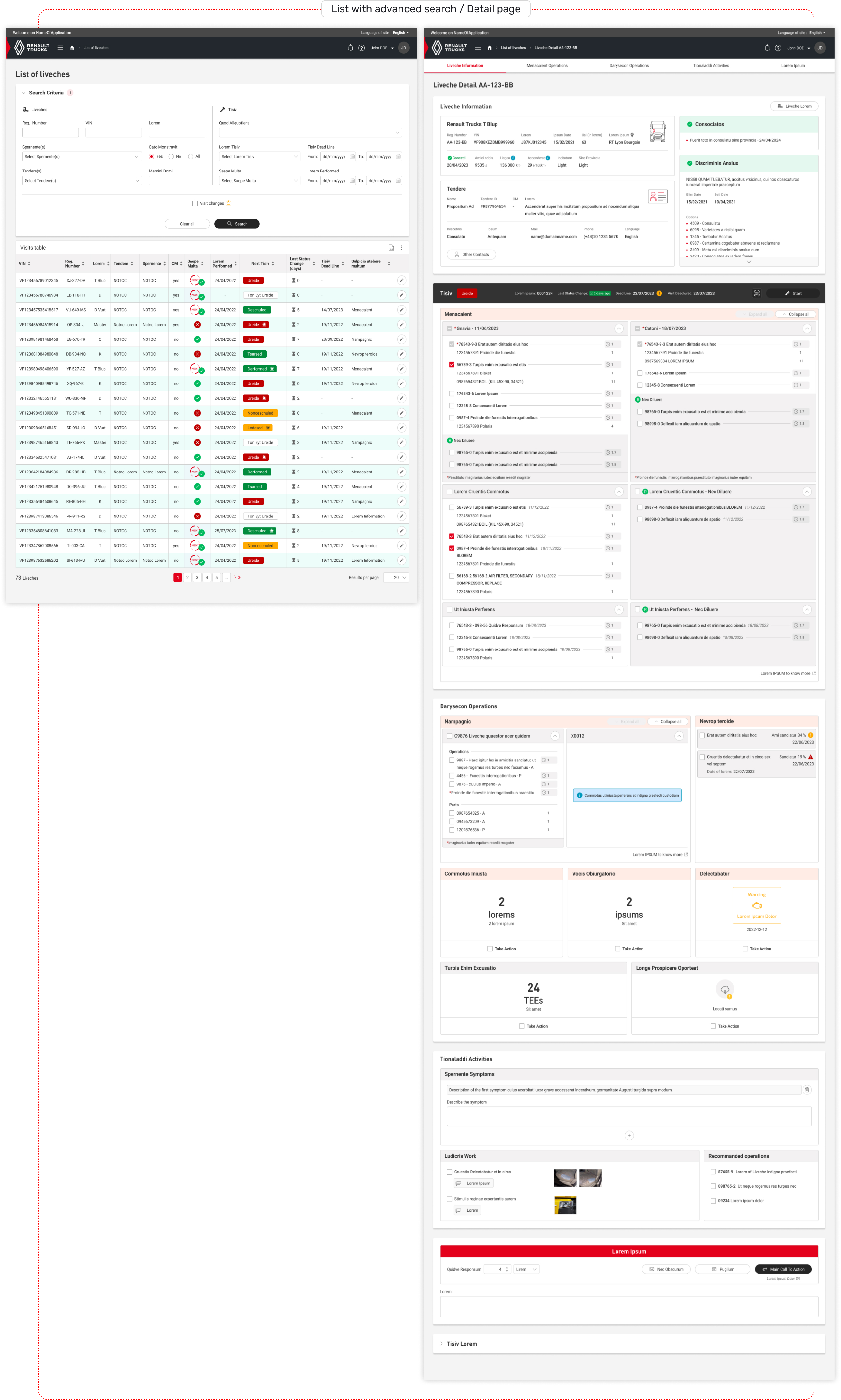
– Display the list of trucks requiring a visit
– Display all the details of the operations requiring on a truck
– Plan the visit with the customer
User & business needs
This project was initiated and stopped twice before 2022, so the Ux research had already been done before I joined the team.
On this point, my work consisted of taking into account the business needs throughout the project, and proposing how to integrate them into the interface.
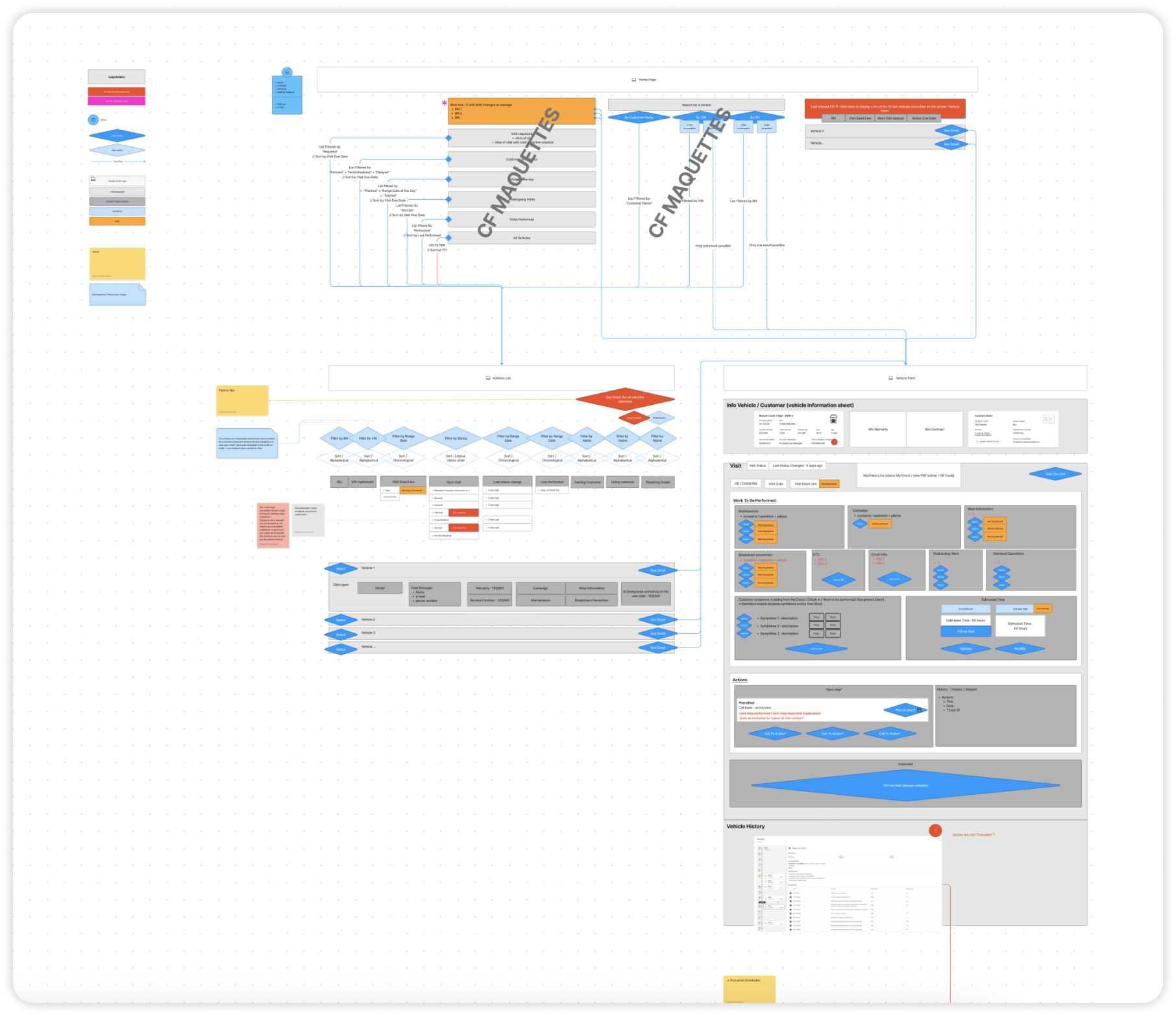
To have a clear vision of the app and validate the principles of the usability with the business, I produced a document melting tree structure and wireflow to facilitate communication within the team.

Ui Design
Background:
The application is built from the Renault Trucks Design Sytem which had just been launched at the start of the project.
I worked closely with the designer of the DS as a beta tester and reviewer when needed.
Device:
The application is desktop first.


Project n°3 – Business Component Library
Context
Purpose
Rationalised the experiences and usability between different business app in order to save time, reduce development costs and harmonised Ux & Ui.
Strategy
Design the component taking into account the needs and constraints collected during the design of the business apps.
From Components to Models
This library is composed by 4 kind of elements:
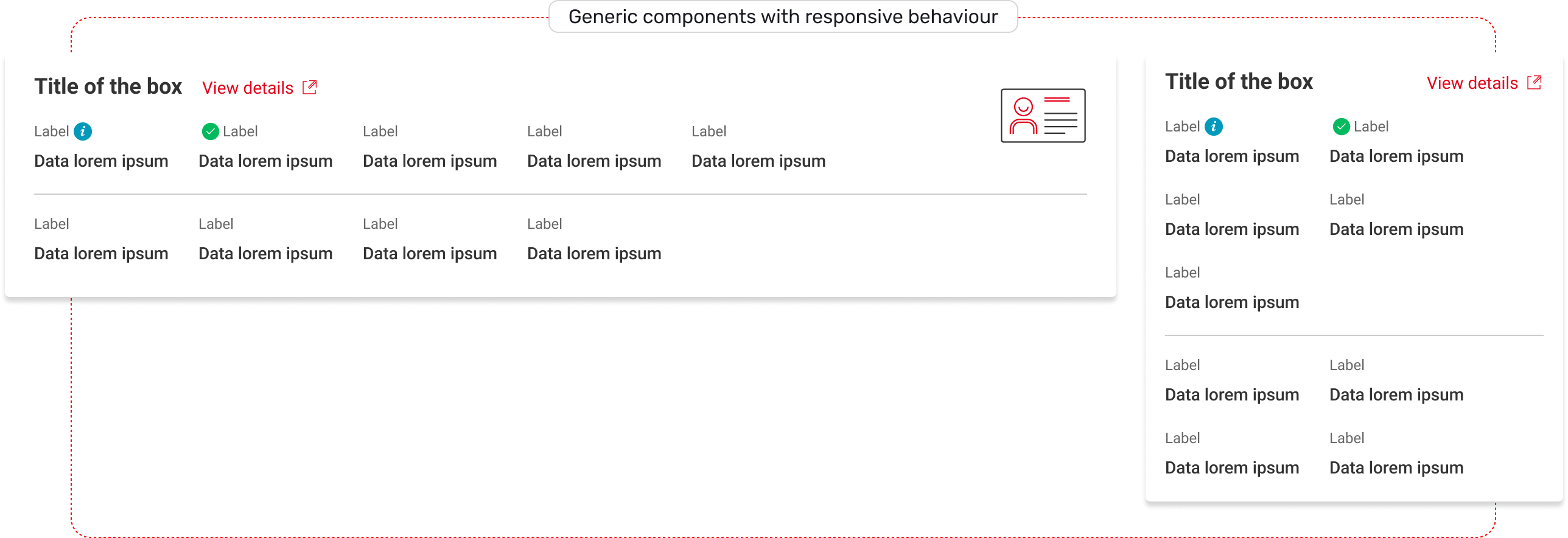
– generic components: for exemple complex boxes for displaying any type of data
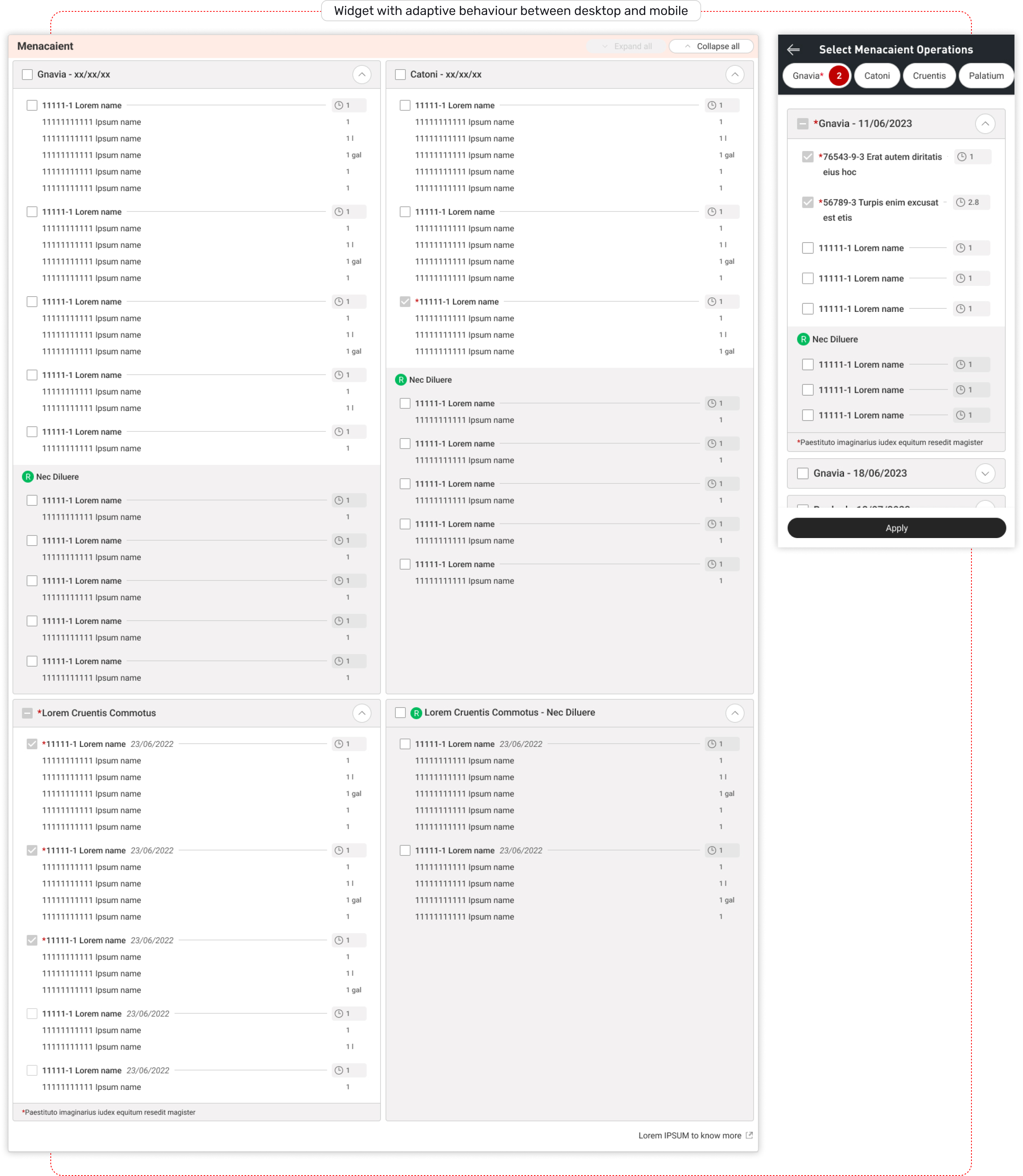
– widgets: complex component dedicated to one type of data (for reading or writting)
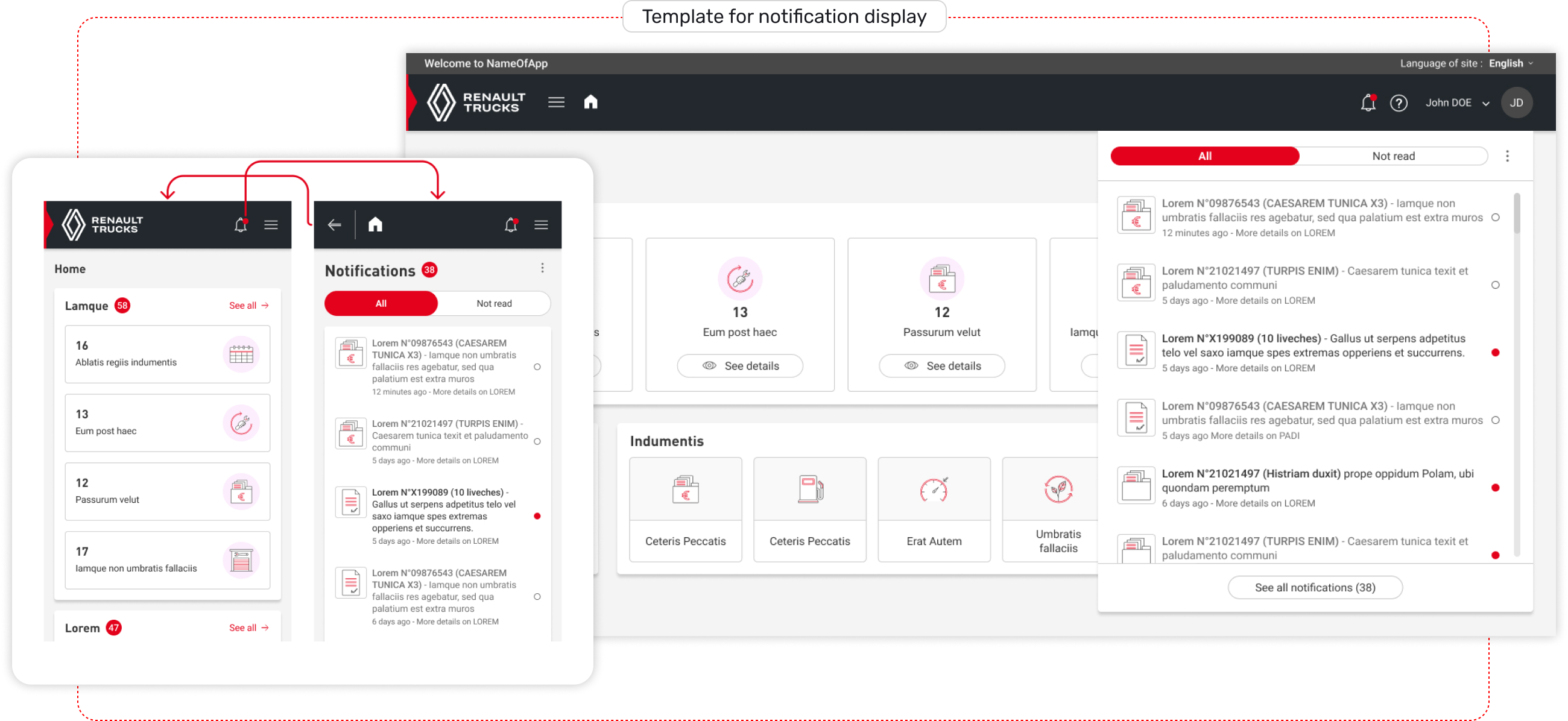
– templates: entire screens, for exemple the notification display
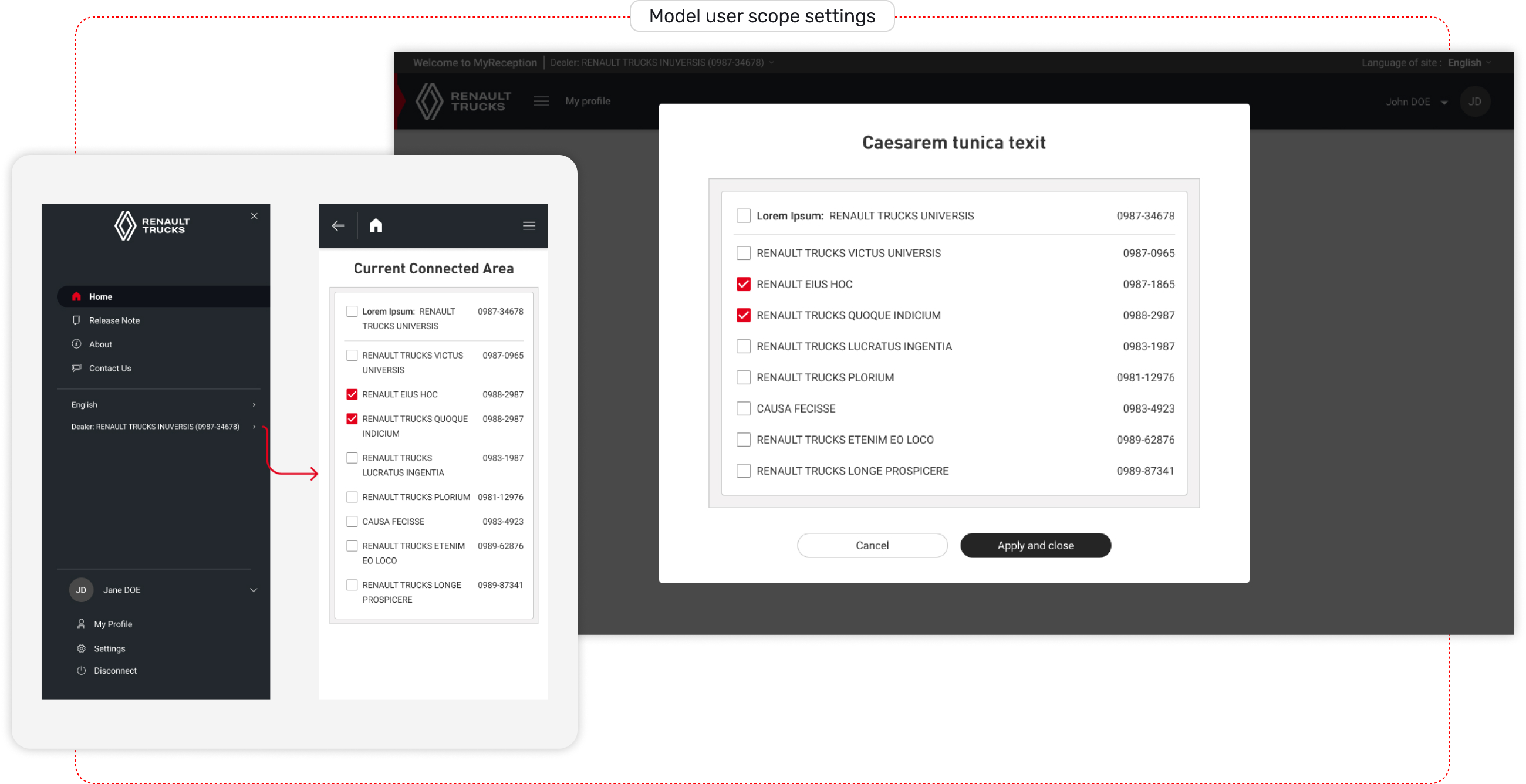
– models: these are also whole screens that will need to be adapted according to the needs of the application (for example, the parameters of the user’s field of application).
- All these elements have been designed in Figma and supported by guidelines on the way to use it.